Welcome to a Video Embedding Tutorial Assignment!
To learn how to embed a video into your website just follow these quick steps!
Step 1
So, this is for people who will embed a video if you host it.
So, you will need to first find out what file type is your video. After you find that out will download it. The file will be .mp4,.webm or .ogg. After you do this it will look like this:
"<" type="video/mpeg" ">", "<" /video ">", "<" source src="file.mp4,.ogg.,.webm">"
Step 2
So, after you do this I know you think you are finished but that is simply not the case. You need to adjust the height and width so make sure you do this after:
"<" video width 300px, height 400px ">"
Step 1
So, this is for people who will embed a video if it is not yours.
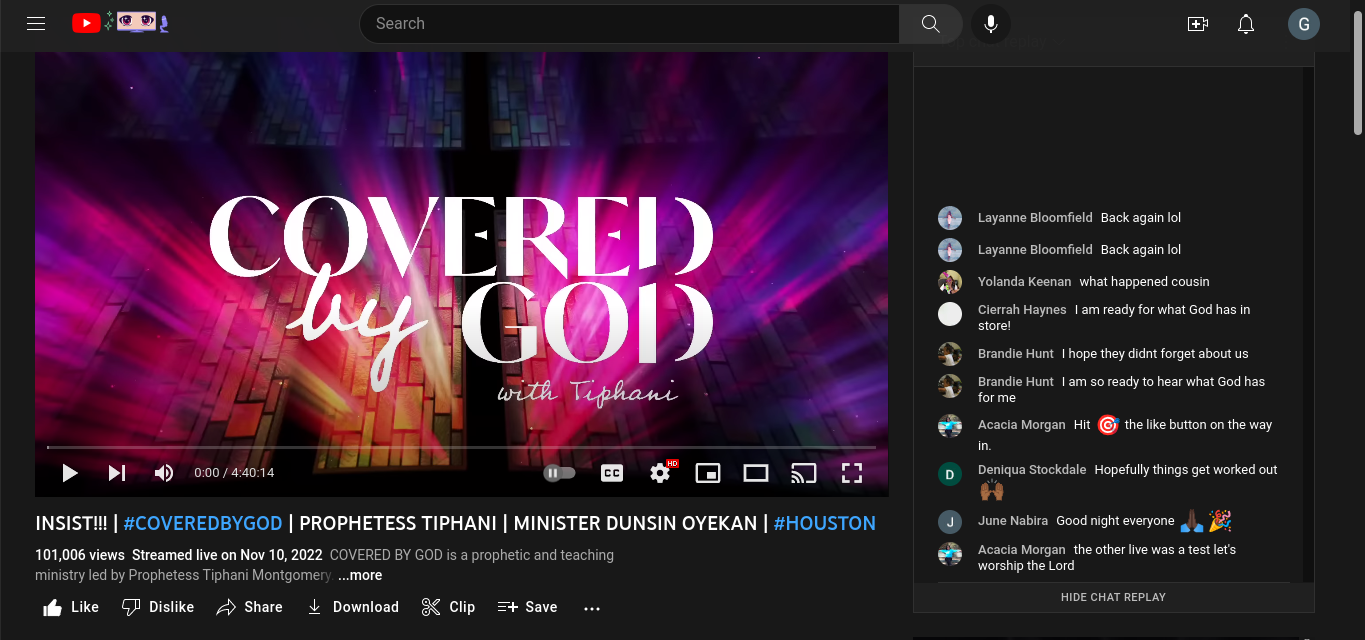
So, follow these photos below for a visual reference, pick a video that you like.

Step 2
Now, you want to click share and then a pop-up will apper for you to copy.

Step 2
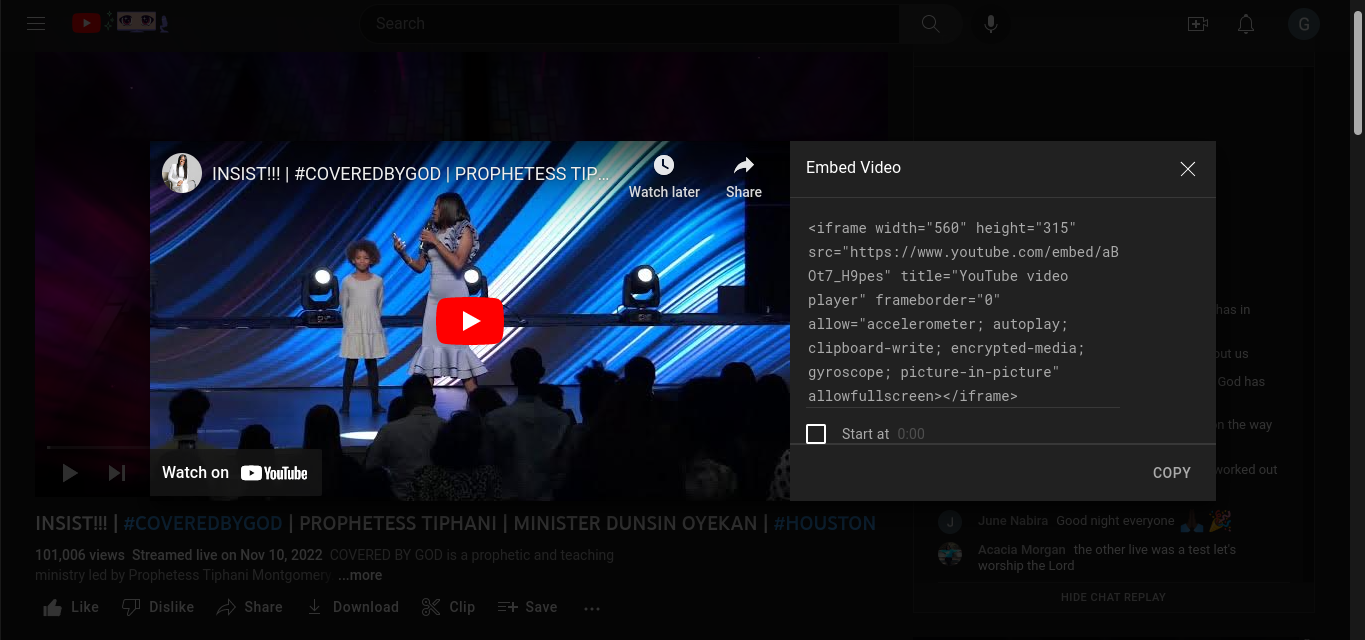
Then you want to click embed and you will show the html code to add to your document.

Below, you will see what it will look like!! So, happen you went on this journey!